You may have noticed some animated drawings on the site:
This effect is surprisingly easy to do! All you need is a SVG-based drawing and an animation tool.
Step 1: Create an SVG drawing
This is the hardest part. You need a tool that can produce a clean SVG file. I recommend the following:
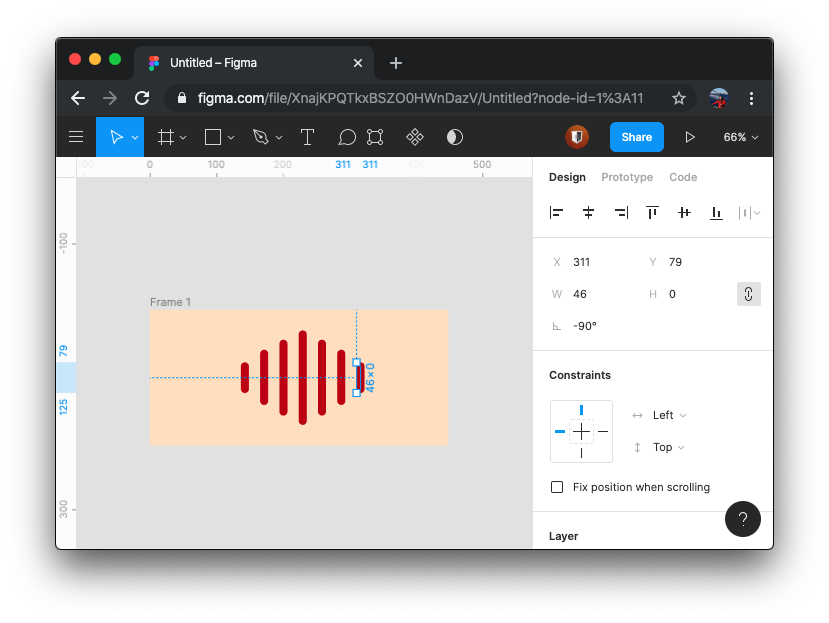
Figma: Web based, super clean and powerful, 🔥.

Sketch: macOS, very similar to Figma
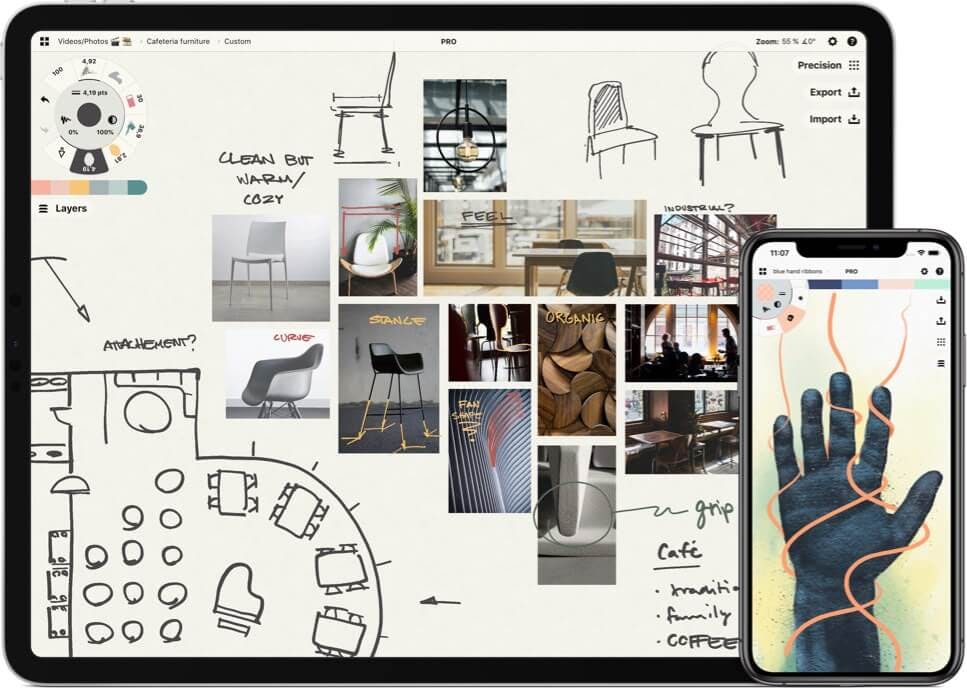
Concepts: iPadOS, really powerful and produces clean SVGs.

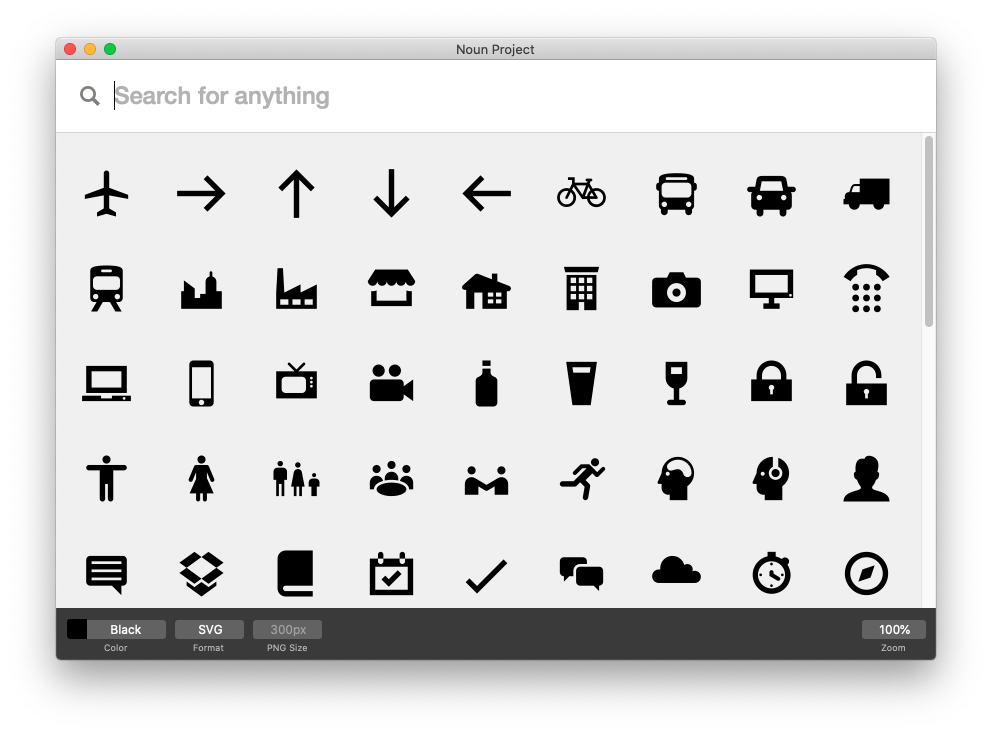
The Noun Project: This is more of a search engine for SVGs than a drawing tool, but you can find some excellent icons here.

Step 2: Animate your SVG
The easiest way to do this is with the Vivius Instant web editor. This is a web-based tool that lets you quickly generate animated SVGs, no code required. I made the animation at the top with this tool.
If you want a little more control, you can use the Vivus Javascript library. This gives you way more power, including programmatic trigger and per-layer control.
If you want to go real crazy, you should meet my friend two.js. This is a full-blown 2D drawing library, but it has built-in support for SVGs and lets you do cool things like this: